Uploading Your Game
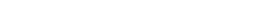
To create your game, go to the game upload page. Here you'll input basic information, like the game title, description, etc.

Below that are a few specialized sections.
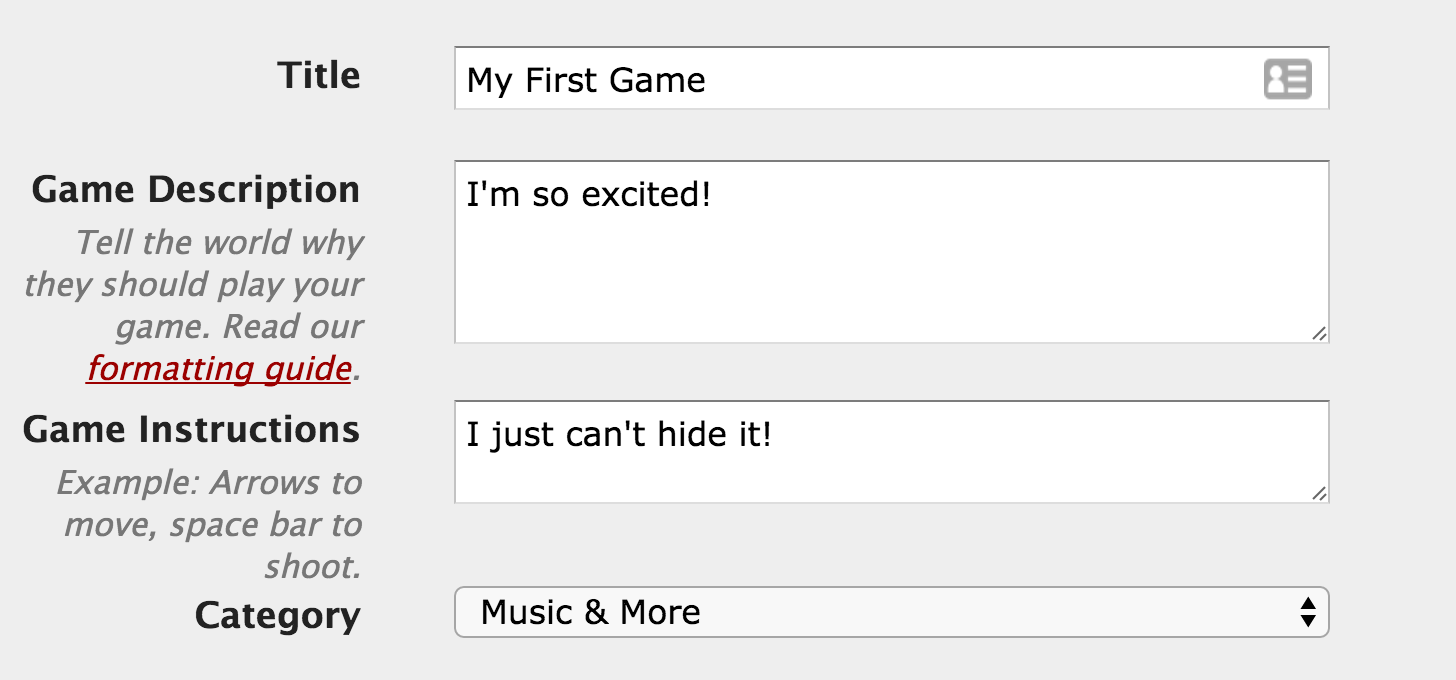
- Collaborators: You can designate up to 3 additional Kongregate usernames to be "collaborators". These users will have access to the unpublished (_preview) version of the game, will be able to make free purchases for testing, and will show up in the game details as a collaborator.
- API Callback URL: If your game is going to be utilizing one of our server APIs that requires a callback URL, this is where you will enter it.
- Bug Reports: We can add a "report a bug" button next to your game and send them via email to you. If you select this you will have the option to specify the target email address.

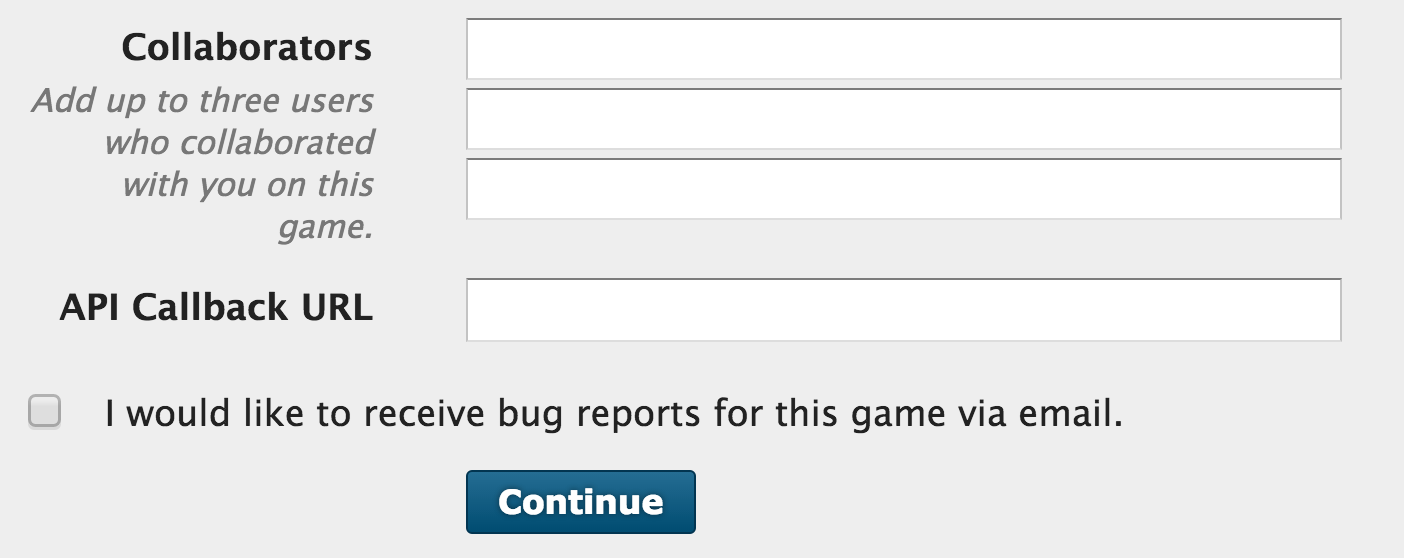
On the following page you will first select the type of game upload.
- HTML5/WebGL: In these cases you'll upload your files directly to our server and we'll take care of hosting them.
- Iframe: In this case you'll give us a URL to point to and you will be able to host and serve the game files on your own server.
Additional Files is an option to upload a .zip with supplemental files to your base .html or .swf loader.
Disable scaling allows you to turn off auto-scaling when players view the game in Kongregate's larger "Cinematic Mode". This may be necessary depending on how your game handles scaling.

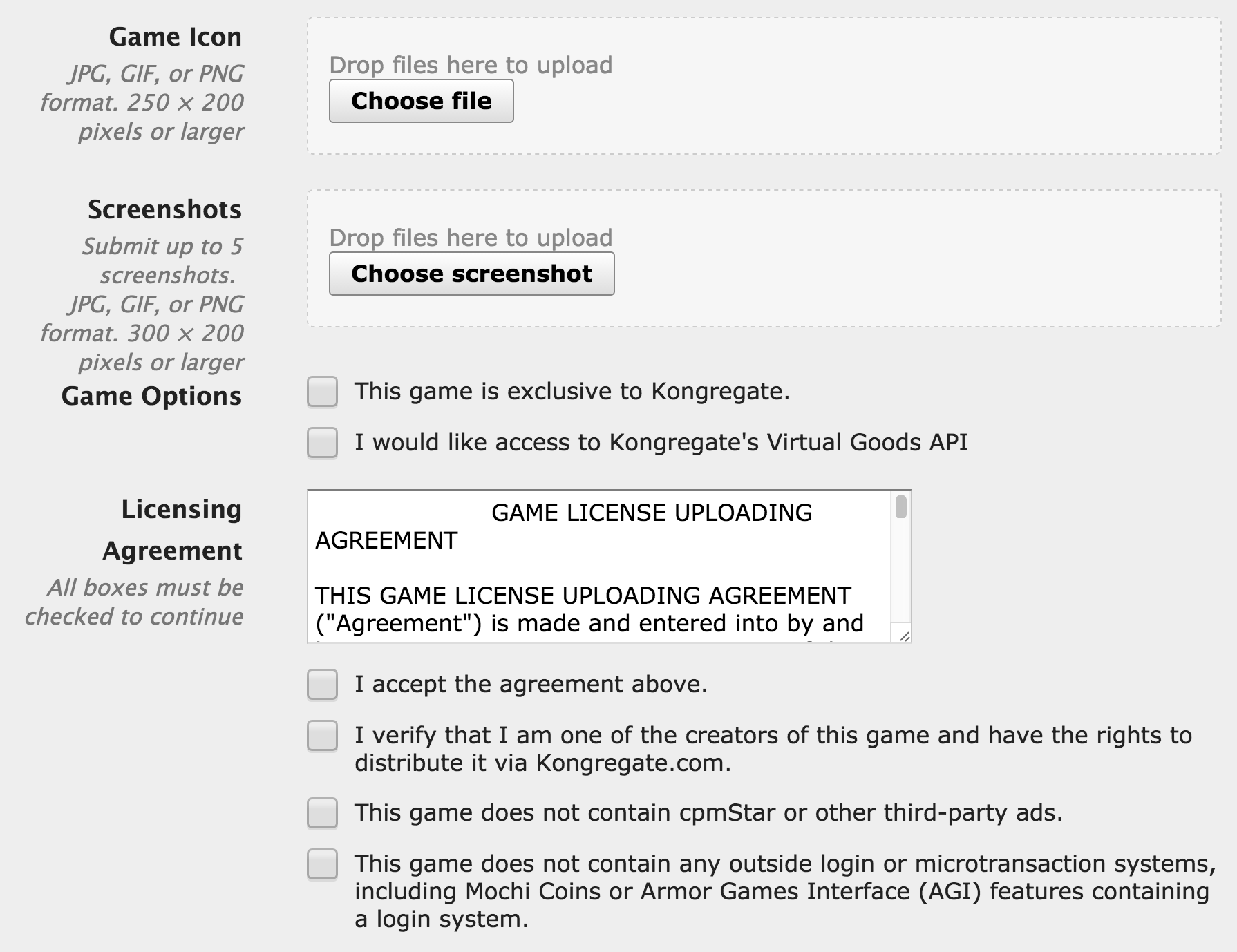
Below that you'll be able to submit some assets, request access to our Virtual Goods Payments API, and confirm a few basic assertions. For Game Icon and Screenshots, use this template Download to test and preview your design for all instances and how they crop. Note: The live version applies a CSS blur effect for tags, but in the template preview, it appears as transparency instead.

Cross-Domain CookiesIf have an iframe game and you use cookies, you’ll need to be careful to set your P3P headers for Internet Explorer and have a security workaround in Safari. Without these the games won't function in those browsers. Safari is optional as it's a very small percentage of users, but we ask that if you don't support it that you detect the browser and suggest switching to Firefox or Chrome.
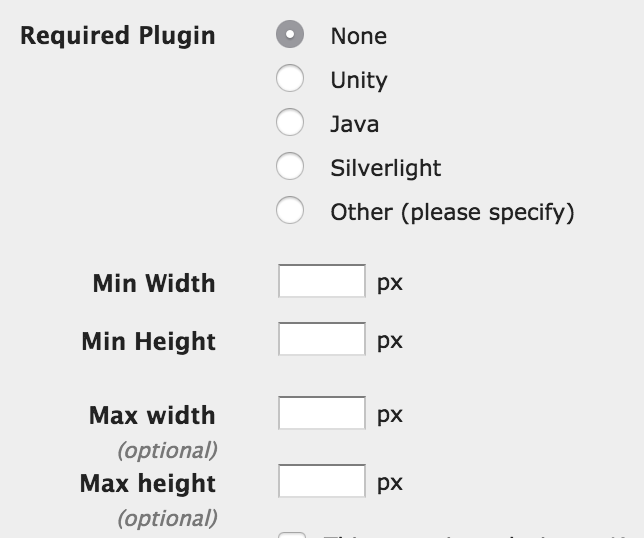
If you select "iframe", a few more options will be made available.
- Required Plugin: This option will be removed soon due to NPAPI deprecation, but it allows you to identify any special requirements to play the game.
- Min Width/Height: Specify the minimum frame size that your game can operate in. For Portrait games, the minimum width should be set to no less than 620px.
- Max Width/Height: If you leave these blank, the game frame will always be the minimum set above. If however you specify maxima, the game's frame will automatically, dynamically size to appropriately match the player's browser window. You can then ensure your game matches the dimensions of the Parent frame in order to take advantage of this resizing.

Maximum Minimum Game Dimensions(Nope, that's not a typo!)
The minimum game frame should try to stay under 1100x700px to account for shorter laptop screens that make up a fair amount of our audience. We have a fairly hard line at 1150x750px as the maximum required size if at all possible.
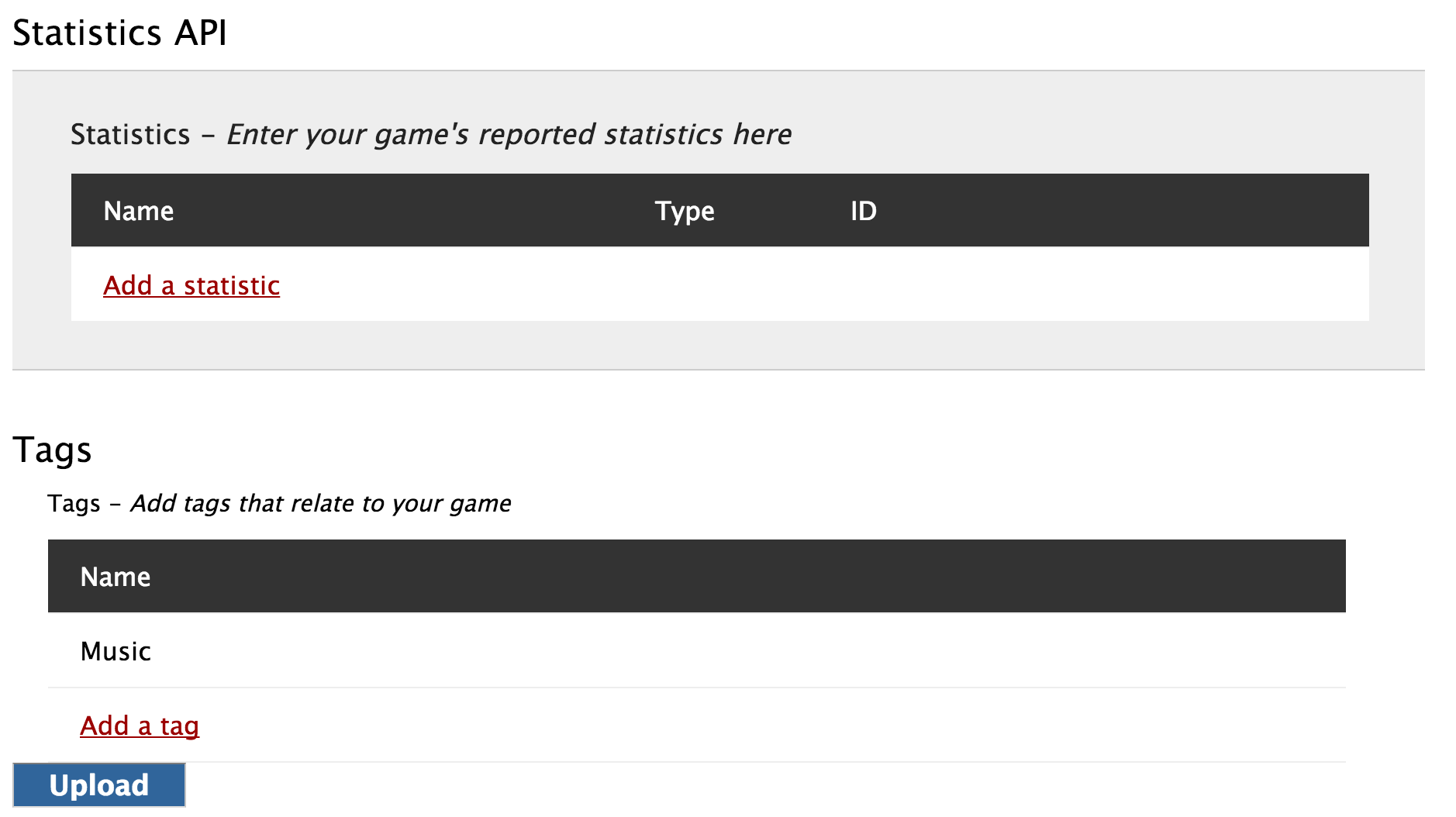
Finally, you'll have the option to specify some statistics for your game and add some tags that help users locate your game based on interests.

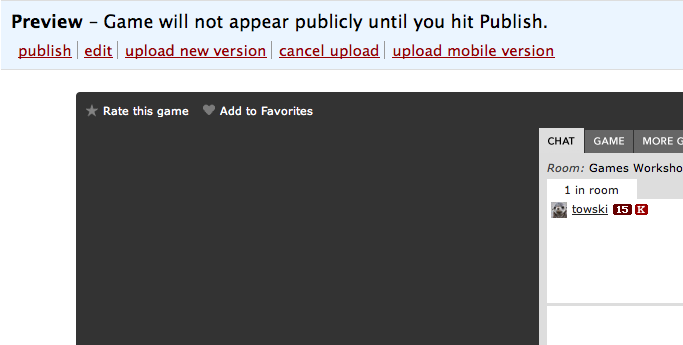
Now that the game is created, you can preview it with full access to our APIs in a sandboxed environment.

Updated 2 months ago