Resizes the game frame
resizeGame(width,height)
Maximum required game size
Because a large percentage of our players play on laptops with relatively small screens, we request that games don't require any larger than a 1050x700 size if at all possible.
Automatically resizing the enclosing iframe
If your game is embedded on Kongregate as an iframe you can take advantage of our auto-resizing feature. With this enabled the game's frame will automatically size to be appropriate for the player's browser. Your game will then need to match it's parent frame and you'll be good to go.
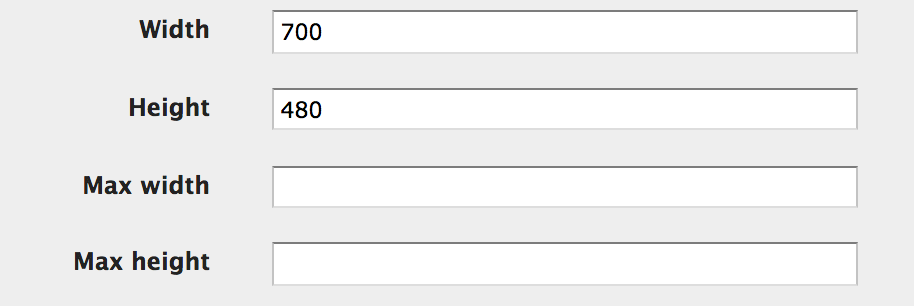
To use this feature, go to your game's /edit page (add /edit to the end of your URL) and scroll down until you see the dimensions section. Just set both your normal (minimum) and maximum dimensions and that's it! If you need to disable this later, set the maximum dimensions to blank again.

Manually resizing the enclosing iframe
If you need to manually resize your game's enclosing container, or you are not hosting your game through an iframe, you may do so with the resizeGame call. It accepts the following arguments:
| Name | Type | Description |
|---|---|---|
width | Integer | Width of the frame in pixels |
height | Integer | Height of the frame in pixels |
The enclosing iframe will resize around your game. Games may not be resized smaller than their initial dimensions.
kongregate.services.resizeGame(900, 650);